- ショップ画面に必要な基本機能と外部スクリプトの設定を管理することができます。
基本設定 > 使用設定
Mobile用デザイン使用設定
- [使用する]に設定すると、Android・iPhone・iPadからモバイルページにアクセスできます。
- 「使用しない」に設定すると、下記の項目に変更内容が適用されます。
- (Edibotデザインの場合、レスポンシブデザインに対応しているためMobile版のサイズに合わせて表示されます。)
- 商品を登録する際、イメージanimated gifで登録するとiPhoneではサポートされない可能性があります。
MobileのURLアドレス自動アクセスの設定
- [使用する]に設定すると、モバイル端末から「www.ドメインURL」でアクセスした場合もモバイルショップの「m.ドメインURL」に自動接続されます。
- 「使用しない」に設定すると、モバイル端末から「www.ドメインURL」でアクセスした場合はPCショップに接続され、「モバイルアクセスURL」でアクセスした場合はモバイルショップに接続されます。
モバイル・PCショップページ切替設定
- モバイルショップ下段の[PCバージョン]をクリックするとPCショップページに切り替えられ、PCショップで[モバイルで表示]をクリックすると再度モバイルショップページに切り替えられます。
決済使用の有無
- モバイル決済は、ネットショップで利用している決済方法を別途の申し込み無しにそのまま利用できます。
- 決済使用の有無を「使用する」に設定すると、「可能」と表示される決済方法を除いて、モバイルでは利用できません。
- モバイルでのカード決済は、スマートフォン機器およびソフトウェアのバージョンによって決済可能有無に差異が生じる可能性があります。
商品画像の読み込み速度の改善
- [使用する]に設定すると、商品詳細イメージ全体を一回で読み込まず、モバイルで表示されるページのイメージのみを先に読み込むため、速度が改善されます。
- [さらに表示] 機能を使用中のショップは、この機能を [使用する] に設定すると [さらに表示] 機能が無効になります。[使用しない] に設定すると [さらに表示] 機能が有効になります。
- ※注意事項
- 本機能はイメージの合計数が多い場合にローディング速度の改善が見込めますが、イメージ1個あたりの容量が大きい場合には適していませんので使用をお勧めしません。
基本設定 > ページ設定
メインバナー登録
- 最大5個のバナーが登録できます。バナーのイメージ、アクセスURLを入力してバナーを管理できます。矢印ボタンでバナーの順番を調整できます。
- リンクなしでメインバナーを使用する場合、リンクURLを「モバイルショップURL/#none」で入力してください。
バナー自動スライド設定
- 自動スライド設定は「メインバナー登録」を「使用する」に設定している場合のみ設定できます。
- メインバナーを1個以上登録している場合、設定したスライドアニメーションの速度によって自動でバナーがスライド処理されます。
ホーム画面のアイコン登録
- ショップの顧客がモバイルでショップをブックマークする場合、モバイルページに登録したHOMEページのアイコンイメージでブックマークが作成されます。
HOMEページ追加機能設定―Android用
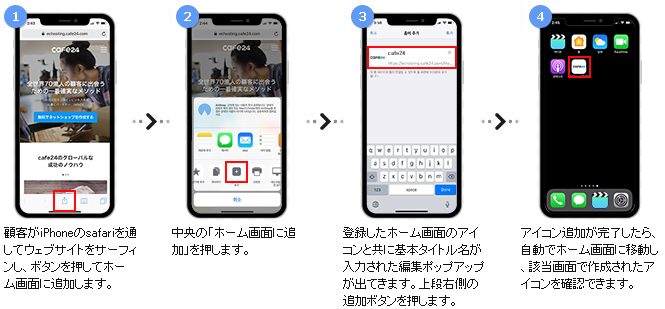
HOMEページ追加機能設定―iPhone用
クイックメニュー設定
- ショップにアクセスすると左下にクイックメニューボタン(「+」アイコン)が表示されます。
- ボタンをクリックするとログイン(ログアウト)、お気に入り、ほしいものリストに追加した商品、最近閲覧した商品、検索、カートの6種類のメニューが提供されます。
ログイン維持設定
- 「ログイン維持設定」を「使用する」に設定すると、顧客がショップのログイン画面で選択できる「ログインしたままにする」のチェックボックスが有効化されます。
- ショップの顧客が「ログインしたままにする」のチェックボックスにチェックを入れてからログインすると、ショップへのログイン状態が維持されます。
- ただし、ショップが「https://」を使用していない場合はチェックボックスが非表示となり、ログイン維持設定の機能が使用できません。
- ショップのHTTPS設定を行う場合、[ショップ管理>越境ECショップ管理>越境ECショップ設定]でショップ名をクリックし、「https設定」を「有効」に設定してください。