- スマホショップで行われる主要お知らせ及びイベントをバナーまたはポップアップで管理できます。
- スマホショップでポップアップが表示されない場合は、デザインガイドを参考にデザインを修正すると正常に反映されます。
PCでモバイルショップのバナー・ポップアップを確認する方法
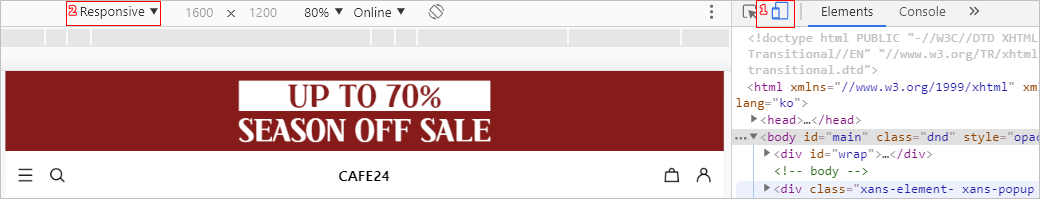
- 1.ショップ画面で「F12」キーで開発者ツールを起動し、画面右側のデバイスアイコンをクリック
- 2.画面上部のデバイス選択ドロップダウンから該当するモバイルデバイス(iPhone6/7/8など)に変更して再読み込み
- ※上記の内容はChromeブラウザで確認できる方法です。
バナー・ポップアップ設定
- モバイルショップで行う主なお知らせおよびイベントに関するバナーまたはポップアップを表示し、管理できます。
バナー・ポップアップ設定
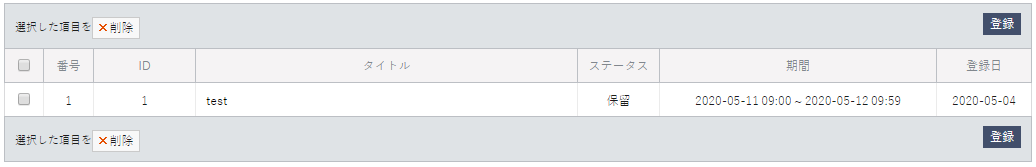
- 「表示」状態の最近登録したバナー・ポップアップがモバイルショップページに自動表示されます。
- 「保留」状態のバナー・ポップアップは、「表示」状態に変更しないと開始日になってもモバイルショップページに表示されません。
- バナー・ポップアップは最大6件まで同時に使用できますが、運営の安定性を確保するため、1件のみ表示することをお勧めします。
バナー・ポップアップの追加
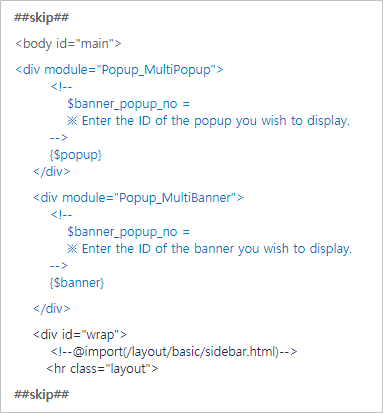
- バナー・ポップアップを表示するページのレイアウトに、以下のように青色のソースコードを適用します。
登録 > 基本設定
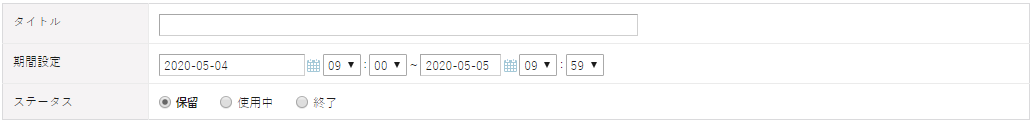
タイトル設定
期間設定
- 設定した期間中でも表示有無の設定値が待機または終了の場合は表示されません。
表示有無
- 作成したポップアップの表示有無を待機、表示、終了の中で設定することができます。
登録 > デザイン
詳細画像
- バナーに表示されるクーポン発行画像は、ショップのメインページにのみ表示されます。
クーポン通知設定
- 「クーポン通知設定」にチェックを入れると、クーポンを持っている会員に該当画像が表示されます。
- 画像の表示設定を「バナー」にしている場合、モバイルショップのメインページにのみクーポン画像が表示されます。
- [プロモーション > クーポン管理 > 新規作成 > ログイン時のクーポン発行の通知]で[使用]を選択すると画像が表示されます。
画像設定
- 画像を2個以上登録すると、画像表示形式をスワイプ形式、縦並び形式のどちらかで設定できます。
画像表示設定
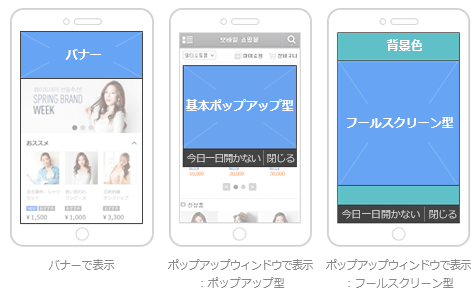
バナー
- バナーで表示するか、ポップアップウィンドウで表示するか設定します。
- バナーを設定すると、モバイルページのメインページ上段に表示され、表示位置は変更できません。
ポップアップウィンドウ―ポップアップ型
- モバイルページのサイズに合わせて左右余白を設定し、アップロードした画像をリサイズして表示します。
ポップアップウィンドウ―フルスクリーン型
- ポップアップをモバイルページのサイズと同じように表示します。
- ページのサイズによって画像の比率を維持し、リサイズしてからポップアップの真ん中に表示します。
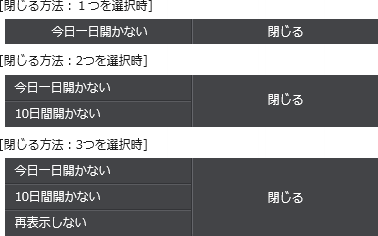
ウィンドウを閉じる方法
- ポップアップウィンドウを表示で設定している場合、該当設定ページが表示されます。
- ポップアップ形式が「フルスクリーン型」の場合、選択した閉じる方法の個数によってUIが変更されます。
ポップアップ表示位置
- ポップアップウィンドウを表示で設定している場合、該当設定ページが表示されます。
- ポップアップを表示する位置をPixel単位で指定します。